Сайт, удобный для мобильных пользователей
Критерии удобства
Исследования, проводимые агентством разработки решений для мобильного интернета «Мобильная кухня», свидетельствуют о печальном факте: более 63% топовых интернет-магазинов России (из рейтинга журнала «Коммерсант») неудобны для просмотра на смартфонах. В целом же более 90% российских сайтов абсолютно не готовы к приему мобильных пользователей, несмотря на то что их доля от общего числа пользователей всего интернета составляет более 50%.
Что делает сайт неудобным для мобильных пользователей? Специалисты Google называют ряд ошибок, не позволяющих сайту быть дружественным к смартфонам:
- мелкий шрифт, графика и активные элементы – страница сайта отображается как на десктопном устройстве, но становится нечитабельной;
- ширина контента превышает размеры экрана и приходится передвигать зону просмотра или осуществлять горизонтальный скроллинг;
- мелкие и расположенные слишком близко друг от друга активные элементы (ссылки, кнопки), на которые невозможно нажать без масштабирования;
- использование несовместимых плагинов (показательный пример – флеш-плеер, который не проигрывается на смартфонах).
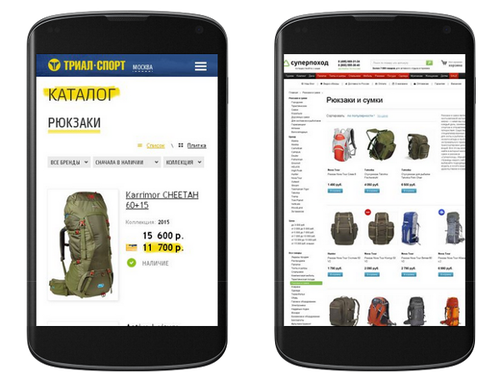
На примере ниже два сайта аналогичной тематики, один из которых соответствует требованиям mobile-friendly, а другой – нет (Рис. 1).

Рис. 1. Пример адаптированного и неадаптированного к смартфонам сайтов
Из приведенного примера становится понятным, что страница, комфортная для мобильных пользователей, имеет следующие критерии юзабилити:
- крупные активные элементы (кнопки, формы, графика), хорошо читаемый без приближения шрифт;
- структурированный контент (важная информация помещается на первом экране, а второстепенная скрывается из зоны просмотра);
- совместимые с мобильной платформой форматы файлов;
- адаптированная под экран смартфона область просмотра контента.
В первую очередь о мобильной адаптации сайтов следует задуматься (точнее, уже начать действовать) владельцам электронных СМИ, блогов, коммерческих площадок (интернет-магазины, корпоративные сайты и проч.), сайтов с развлекательным контентом. Это те ресурсы, которые ежедневно собирают большое число просмотров именно с мобильных устройств, когда пользователи читают новости, смотрят видео или выбирают товары и услуги «на бегу». О методах адаптации сайтов для мобильных устройств мы расскажем во втором выпуске цикла.
Особенности алгоритма mobile-friendly
Прежде всего стоит отметить, что алгоритм mobile-friendly, запущенный Google 21-го апреля, влияет на результаты только мобильного поиска Google (мобильная и десктопная выдачи не коррелируют) и затрагивает исключительно смартфоны. Оценке подлежит мобильное юзабилити отдельно взятых страниц, а не сайта в целом. Таким образом, оптимизируя ряд страниц, уже есть возможность получить выгоду от данного алгоритма. Кроме того, по словам представителей Google, настройка алгоритма может занять несколько недель, поэтому у вебмастеров имеется еще достаточно времени, чтобы модифицировать свои ресурсы.
В данном алгоритме допустимы исключения, когда десктопные версии сайтов могут ранжироваться выше мобильных. Это возможно в случае брендовых запросов (неадаптированный сайт бренда будет иметь приоритет), а также высокой релевантности содержимого страниц (сигнал качества контента остается достаточно сильным и в мобильном поиске). По прогнозам специалистов Google, воздействие обновления будет достаточно масштабным и затронет более 11% общего количества результатов мобильного поиска.
Интересен факт, что одним из факторов ранжирования в мобильном поиске также является наличие мобильного приложения у сайта, при условии, что оно проиндексировано Google-ботом и уже установлено на устройстве пользователя (пока только на платформе Android), а сам пользователь авторизован в системе Google. Таким образом, в поиске можно будет увидеть ссылку на приложение и открыть его, не переходя на основной сайт.
Инструменты проверки сайта
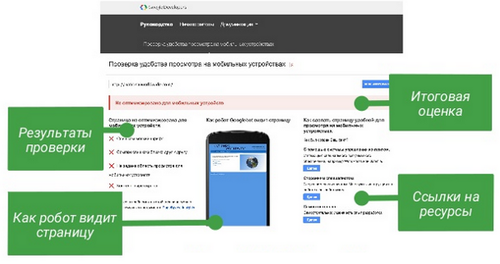
Для удобства вебмастеров Google разработал ряд сервисов, которые в один клик помогут определить, отвечают ли сайты требованиям нового алгоритма. Первый сервис Mobile-Friendly Test позволяет узнать, какими видит страницы сайта поисковый робот. Этот тест может выдавать ошибки и некорректный скриншот страницы, в случае если некоторые директивы файла Robots.txt заблокированы для доступа робота. С точки зрения оптимизации сайта под мобильный поиск этот отчет представляет наибольшую важность (Рис. 2).

Рис. 2. Mobile-Friendly Test показывает мобильный сайт, каким его видит робот Google
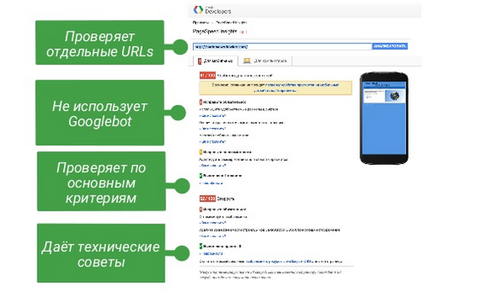
Второй инструмент – PageSpeed Insights – показывает страницу так, как она отображается на экране смартфона пользователя. Кроме этого, инструмент проверяет скорость загрузки и дает основные технические рекомендации (Рис. 3).

Рис. 3. PageSpeed Insights показывает мобильный сайт, каким его видит пользователь
Отслеживание трафика
Отслеживать мобильный трафик можно при помощи инструмента для вебмастеров «Анализ поисковых запросов», который претерпел значительные изменения и теперь позволяет более детально анализировать поисковый трафик, в частности с мобильных устройств.
Выводы
Новый алгоритм Google «подстегнул» вебмастеров всего мира взяться за мобильную оптимизацию сайтов, чтобы не потерять львиную долю интернет-пользователей с устройств на платформах Android и iOS. Даже если вы не ожидаете поискового трафика (или его доля крайне мала), в любом случае важно позаботиться о комфортном взаимодействии мобильных пользователей с вашим сайтом, поскольку посетители могут перейти на него по внешней ссылке или по указанному ими же самими адресу в строке браузера. Не пропустите следующие выпуски нашей рассылки: в них мы расскажем о техниках адаптации и правилах SEO для мобильных сайтов.
Официальный источник: Рассылка SeoPult. Выпуск 221.